Hamamatsucho-PREX
Responsives Webdesign
Das Gebäude, das vermarktet werden sollte, war das Hamamatsucho-Prex in Tokio. Ziel war es, junge Start-ups anzusprechen, deren Hauptkunden überwiegend weiblich sind. Das Design der Website sollte der modernen Inneneinrichtung des Gebäudes ähneln. Ein neues Branding sowie die Erstellung der Website waren erforderlich.
Web Designer
Nuxt3 / Vue3
Adobe Premiere

Herausforderungen und Probleme
Altmodisches Design
Es war schwierig, mit dem alten Design die Zielgruppe zu erreichen. Zudem war die Zeit für den gesamten Prozess auf eine Woche begrenzt.
Das veraltete Design der Website sprach junge, moderne Unternehmer nicht an und erschwerte die übersichtliche Darstellung umfangreicher Informationen, was die Benutzerzufriedenheit und Generierung von Anfragen beeinträchtigte.

Projektziele
Responsive Website
Eine responsive Website gestalten, die eine konsistente Benutzererfahrung über verschiedene Geräte hinweg bietet und sich an den japanischen Markt ausrichtet.
20% Steigerung der Kontaktanfragen
20% Steigerung der potenziellen Kontakte und Neukunden, die das Bürogebäude besichtigen möchten.
Kundenerkenntnisse

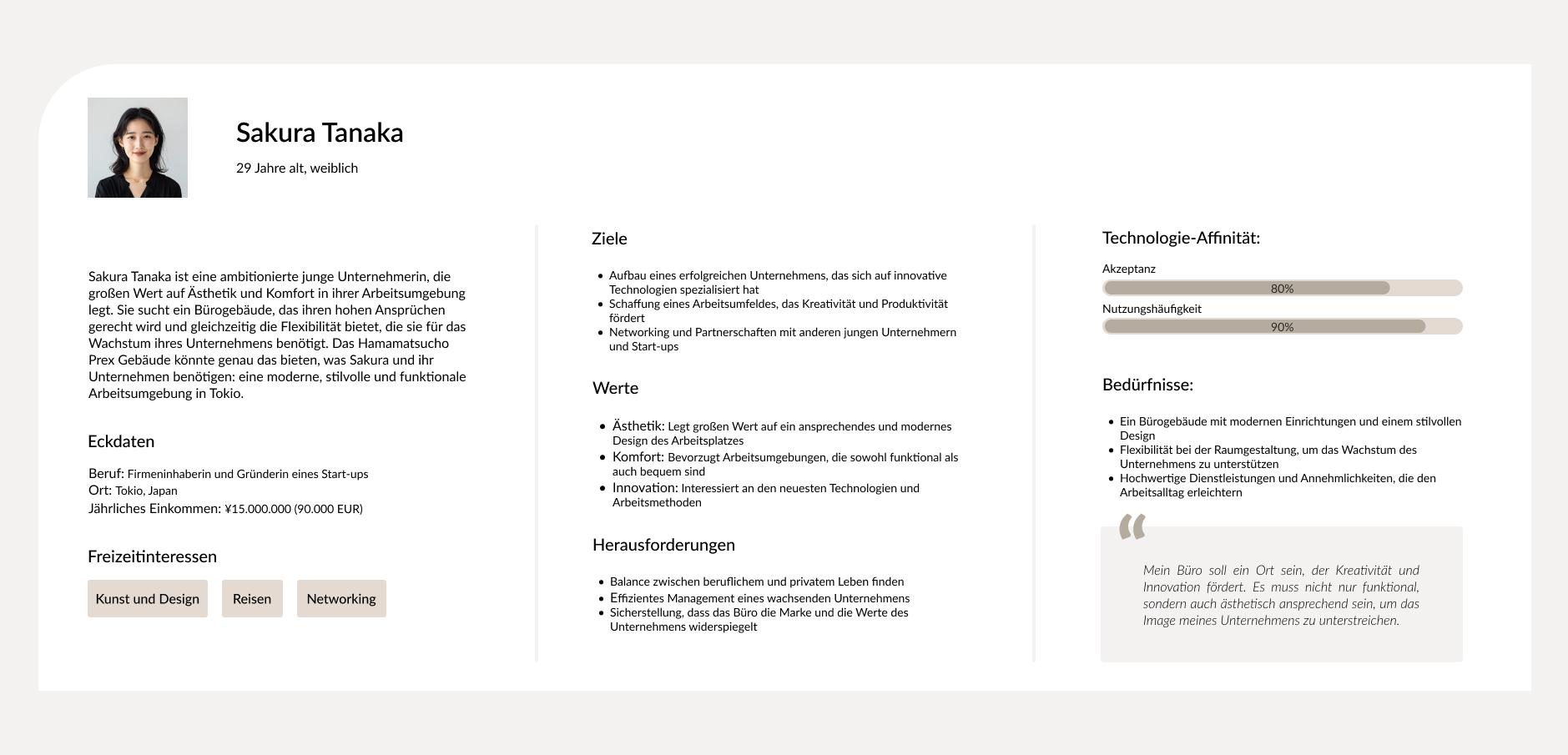
Überblick über unsere Kundenerkenntnisse:
Unsere Kundin, Sakura Tanaka, ist eine 29-jährige Gründerin eines Technologie-Start-ups in Tokio, die großen Wert auf Ästhetik und Komfort in ihrem Arbeitsumfeld legt. Sie sucht moderne und flexible Bürolösungen, die das Wachstum ihres Unternehmens unterstützen und dessen innovativen Charakter widerspiegeln.

Analyse
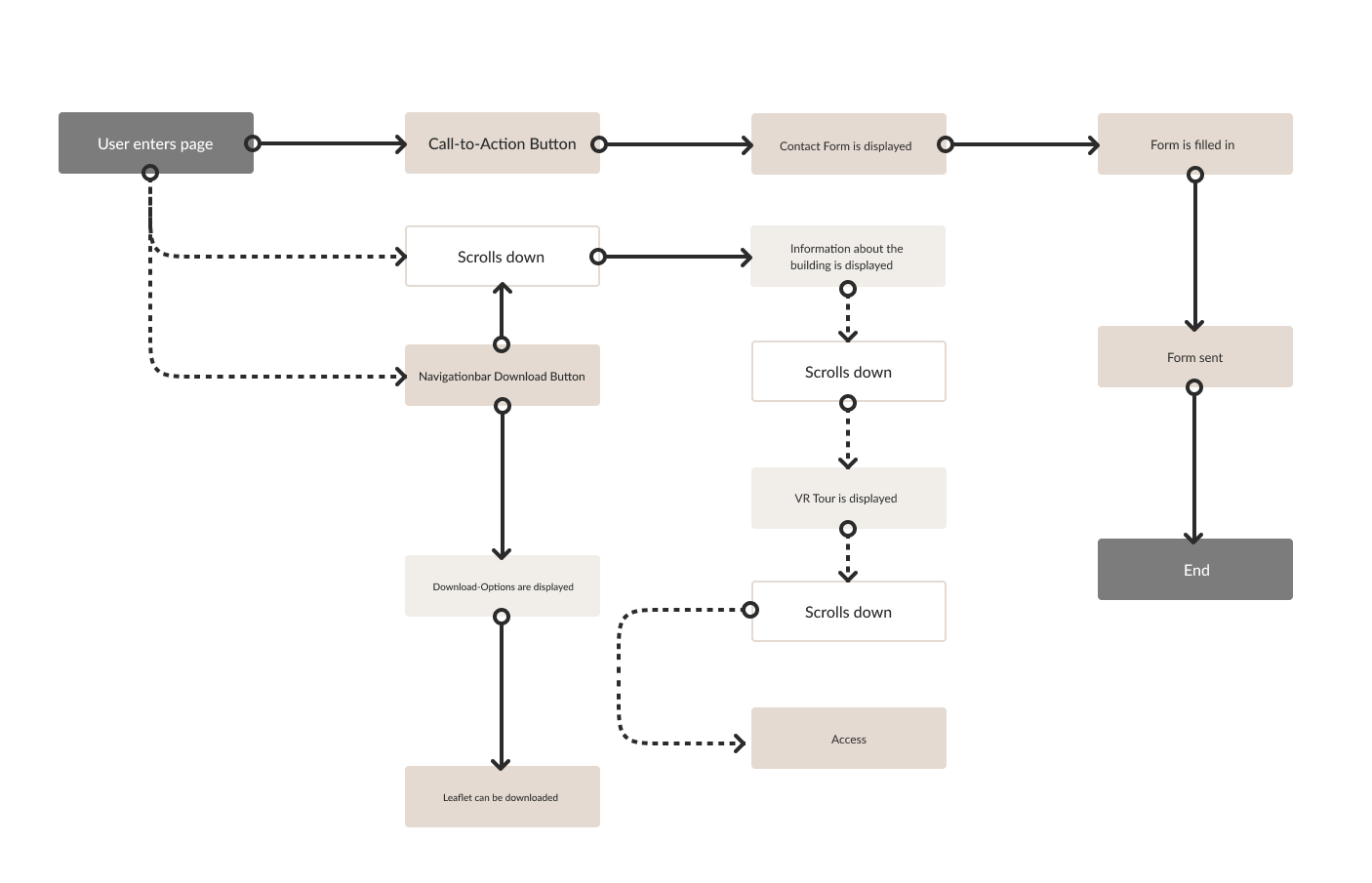
Dieser User Flow sorgt für eine intuitive und nahtlose Benutzererfahrung, indem er dem User ermöglicht, alle relevanten Informationen durch einfaches Scrollen zu finden. Die klare Struktur und der reibungslose Übergang zwischen den Abschnitten tragen dazu bei, die Benutzerzufriedenheit zu erhöhen und die Wahrscheinlichkeit zu steigern, dass der User eine Kontaktanfrage absendet.
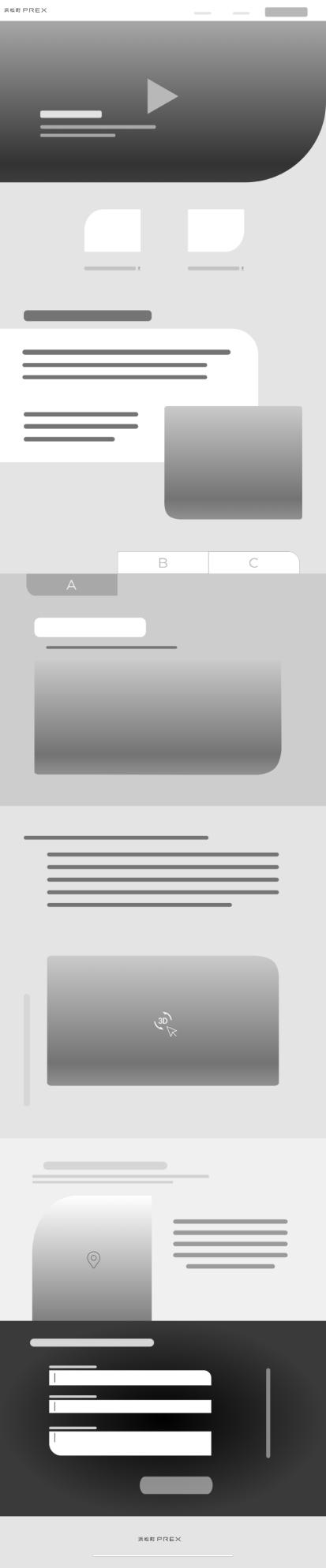
Wireframes: Fokus auf Runde Ecken und Sichtbarkeit

Beim Erstellen der Wireframes für die Hamamatsucho-Prex Website musste besonderes Augenmerk darauf gelegt werden, dass die Kunden, die nicht an UX-Design gewöhnt sind, alle wichtigen Informationen leicht verständlich präsentiert bekommen. UX-Design ist in Japan nicht weit verbreitet, daher war es wichtig, dass die Wireframes präzise und klar sind, um den Kunden die Vision und Funktionalität der Website besser zu vermitteln.
Interface Design: Hamamatsucho Prex

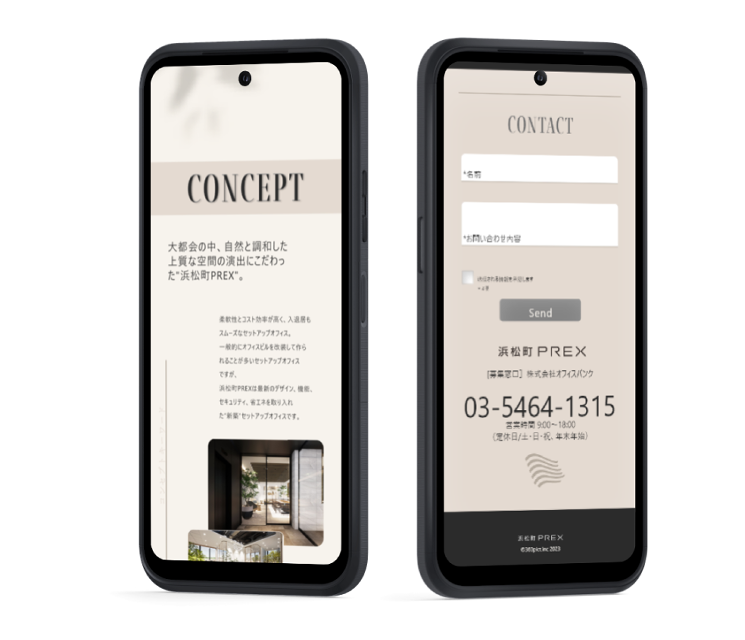
Smartphone
Für Smartphones war es entscheidend, das Design an japanische Designvorlieben anzupassen, wobei die Benutzerfreundlichkeit auf kleinen Bildschirmen im Vordergrund stand. Runde Ecken und eine klare Sichtbarkeit waren wesentliche Elemente, um die Ästhetik des Gebäudes widerzuspiegeln.

Tablets / iPads
Beim Design für Tablets war es wichtig, die Navigation und Interaktivität zu optimieren, um eine reibungslose Benutzererfahrung zu gewährleisten. Die Anpassung an die Bauweise des Gebäudes und die Integration responsiver Elemente waren von großer Bedeutung.

Desktop/Laptop
Für Desktop- und Laptop-Designs lag der Fokus darauf, umfangreiche Informationen übersichtlich und ansprechend darzustellen. Es war essenziell, dass das Design sowohl ästhetisch ansprechend als auch funktional ist, um den Nutzern eine optimale Erfahrung zu bieten und die Besonderheiten des Gebäudes hervorzuheben.
Abschluss / Reflexionsergebnisse
Erfolgsmetriken des Projekts
Das Hamamatsucho Prex-Website-Projekt war erfolgreich, da die Benutzerzufriedenheit gesteigert und die Anzahl der Kontaktanfragen erhöht wurde. Die verbesserte Navigation und das ansprechende, responsive Design trugen maßgeblich dazu bei.
Gelerntes
Wert von Nutzertests: Regelmäßiges Benutzerfeedback ist entscheidend.
Anpassungsfähigkeit: Kulturelle Besonderheiten berücksichtigen.
Iterative Verbesserung: Flexibler Ansatz zur kontinuierlichen Optimierung.
Fazit
Das Projekt zeigt die Bedeutung eines nutzerzentrierten Designs für die Verbesserung der Benutzererfahrung und die Erreichung von Geschäftsziele.
Lass uns verbinden
ich freue mich darauf, von dir zu hören.
© 2024 arielle yamada. All Rights Reserved.